分类:
2012-09-28 17:09:09
对于一般的上传附件
driver.findelement(by.xpath("//input[@type='file']"))).sendkeys("c:\\testcontent.pdf");
//这个比较好理解,先定位,然后把文件的路径放入输入内容。
abiz的附件比较特殊,是通过flash控件进行附件上传,webdriver没有现成的方法。
研究了下附件的上传过程:
flash控件的附件上传与普通的附件上传实现方式不一样:
1、普通的附件上传,都是将附件路径作为一个值放入form表单,然后在提交的时候将这个值提交给服务器
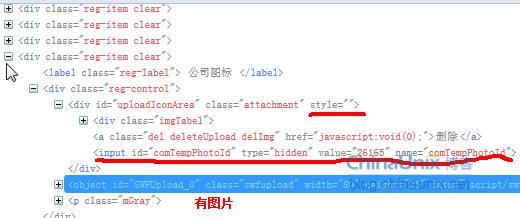
2、abiz的附件上传是首先把附件上传到系统数据库当中,然后由数据库返回一个img的id给浏览器,修改或新增某个隐藏的input标签,给图片参数赋值,等待提交表单的操作。
凯发app官方网站的解决方案:可以伪造实现过程,直接在表单中插入/修改某个代表图片信息的input标签,然后提交,操作可以用js来实现。
注册第二步,上传公司图片功能:
1、未上传图片
2、已上传图片

java代码
- string js1 = "var new_uploadiconarea = document.getelementbyid(\'"uploadiconarea\"); new_uploadiconarea.setattribute(\"style\", \"display:block\");";
- string js2 = "var new_input = document.getelementbyid(\'"comtempphotoid\"); new_input.setattribute(\"value\", \"6789\") ;";
- ((javascriptexecutor) driver).executescript(js1);
- ((javascriptexecutor) driver).executescript(js2);
刚开始只执行了js2,但是脚本总是执行失败,查看页面元素发现,id=comtempphotoid的元素的父元素的style在有图片的时候值是空。
对于webdriver来说,sytle=display:none的标签是无法定位的,所以只有再加上js1,才能实现修改value值的目的。
添加实名信息表单中上传图片功能:
1、未上传图片
2、已上传图片
java代码
- string js1 = " var new_tmpauthpic = document.getelementsbyname(\"tmpauthpic\")[0]; new_tmpauthpic.setattribute(\"value\", \"16811\");";
因为无论是否上传图片,对该标签的父元素没有任何影响,所以不需要像处理注册一样先调整父标签的属性让webdriver可读
本来以为这样过不了js校验,但是最后发现开发的js就是用value值是否为空进行判断的。



