(7)
- (7)
(7)
- ·
- ·
- ·
- ·
- ·
- ·
- ·
- ·
- ·
- ·
分类: c#/.net
2020-11-26 15:47:26

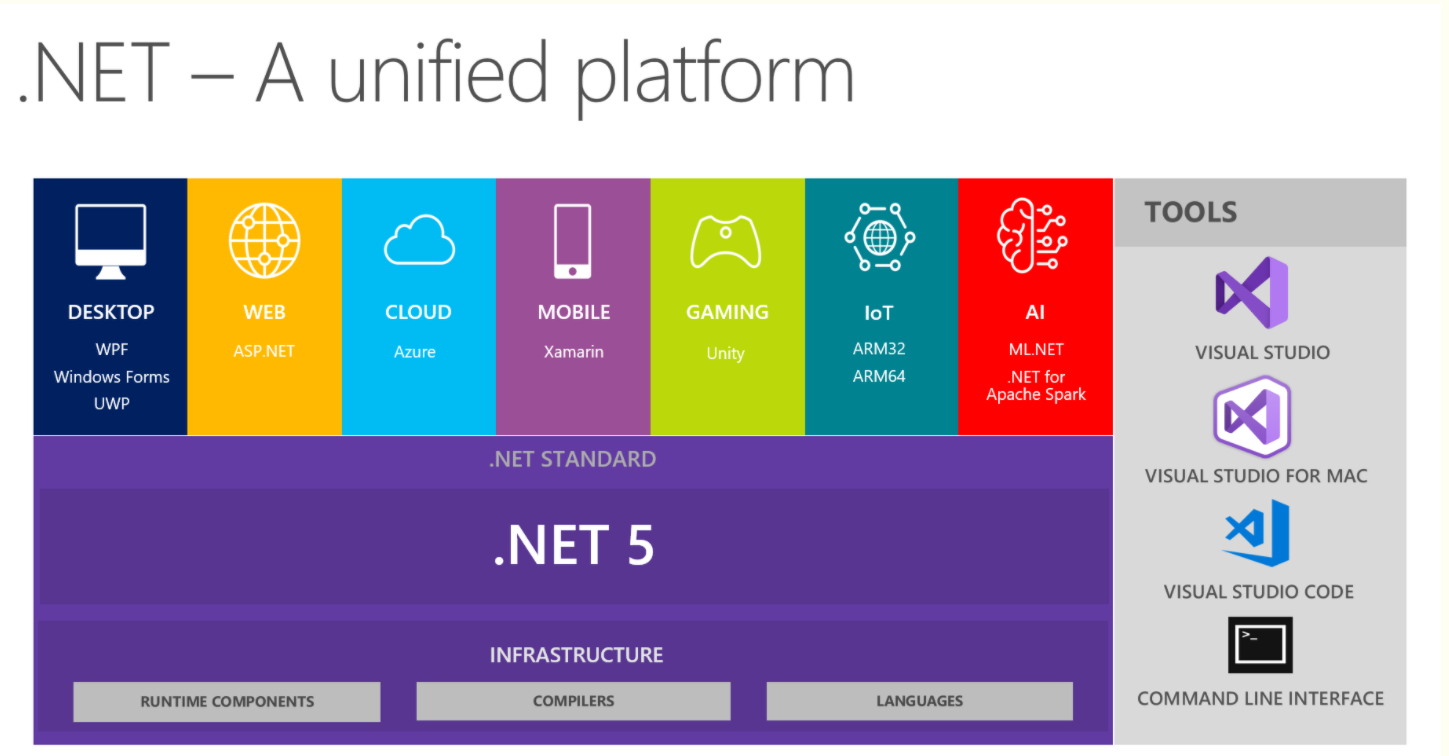
在全面开源的趋势之下,微软可算是跟上了时代的脚步,作为微软最早迈向开源的重要象征之一,.net5的发布对微软,以及.net的使用者都意义非凡。未来,微软会将所有的.net 组件整合到一个产品下,用户可以根据需求使用.net的某个部分,不用专程下载安装所有内容。
by the way,如果是在使用visual studio的用户,需要16.8或更高的版本才能在windows上使用.net 5,另外,在macos平台上则需使用最新版本的visual studio for mac。目前visual studio code已经支持c#扩展、.net5和c#9。
net5是.net统一进程上的第一步。微软希望.net framework的开发者能够迁移他们的代码和应用到.net5上,为明年发布.net6并将xamarin开发者融合到统一平台奠定基础。
.net5是.net framework和.net core的结合,旨在统一.net平台。.net5毫无疑问代表着未来,但是目前国内大部分企业使用的依然是.net framework,不过长期来看,升级似乎会是大趋势。

为了充分证明.net5的性能,自首个预览版发布以来,微软已经将其广泛地部署于内部,著名的搜索引擎bing就在使用这个新平台。此次更新中有一些比较显著的变化,包括性能上的改进。
以下是微软发布的此版本的相关亮点:
1. .net5部署到 和 托管数月,已经得到了实战检验。
2. 很多组件的性能都得到了极大地提高。.net5中arm64的性能和grpc等都有改善
3. c# 9和f# 5提供了新的语言改进,如c# 9的顶层程序和记录,而f# 5则提供了交互式编程和.net上功能编程的性能提升。
4. .net库对json序列化、正则表达式和http(http 1.1、http/2)的性能有所提升,它们现在可被完全注释为可空性。
5. 由于gc、分层编译等方面的完善,p95延迟有所下降。
6. 应用部署选项更优,有了clickonce客户端应用发布、单文件应用、容器镜像尺寸减小,并增加了server core容器镜像。
7. 平台范围扩大,增加了windowsarm64和webassembly。
8. 一个值得注意的变化是,.net5应用可以运行在arm64 windows设备上,消除了仿真带来的一些性能障碍。然而,在这个版本中,windows 桌面组件并不能用于arm64设备,这计划在.net5的服务更新中进行。
近几年.net core的开源项目非常活跃,随着.net5的发布,这些项目将会逐步整合到统一的.net版本中。
不过,目前.net5虽然已经足够有优势,但严格来说依然属于实现阶段,.net6或许更值得期待。
目前关于.net5的升级并未在实际中论证过,这些升级项目包括:
正则性能提升,静态正则缓存;kestrel 的通信性能提升,对http3的支持; 证书互转,ssl通信优化;readonly struct在内部的应用;httpclient人性化的api,对webassembly支持,对序列化结果的支持,对quic的支持。
且json支持字段序列化、只读类型序列化、web类型序列化,循环引用序列化;gc可分配no zero的内存空间,分配“固定住”的大堆空间,gcmemoryinfo。
如果没有实际的需求,目前并不建议升级至.net5,可以将。net5作为研究跳板,在明年微软发布6.0lts长期维护版本时再升级,降低风险。当然,升级与否还是需根据自身实际情况决断。
感谢xjrsoft提供撰文支持,详情请参阅
上一篇:
下一篇: