- ·
- ·
- ·
- ·
- ·
- ·
- ·
- ·
- ·
- ·
分类: 其他平台
2023-08-21 10:56:58
简介
升级包安装组件运行在updater分区,其功能主要包括读取misc分区信息获取升级包状态,对升级包进行校验,确保升级包合法有效;然后从升级包中解析出升级的可执行程序,创建子进程并启动升级程序。具体升级的动作由升级脚本控制。本文将介绍如何针对openharmony l2场景适配updater模式。主要内容包括:
1.ota升级实现原理
2.ota升级适配
3.升级包制作工具
4.升级包制作流程
5.ota升级ux界面适配
6.示例服务器开发概述
前置条件
参考openharmony官方指导,完成正常系统编译和内核启动,能进入正常模式,且运行正常。
芯片需配置包含updater分区和misc分区的分区表。updater分区大小不小于32m。
1、ota升级实现原理
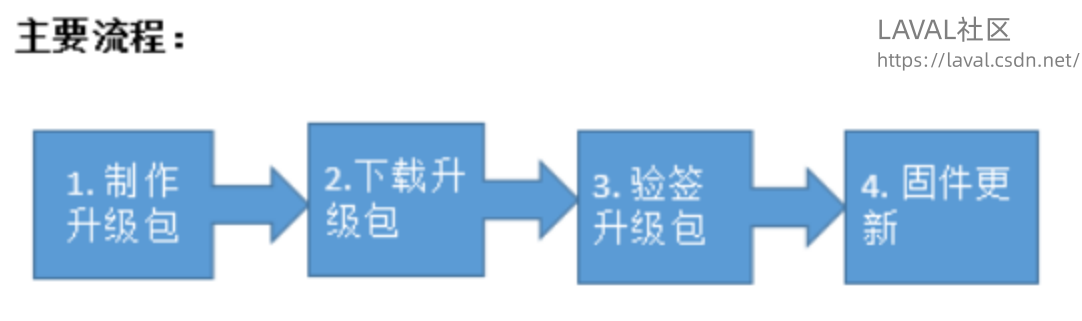
1.1 ota实现主要流程:

1.2 升级服务组件
升级服务组件是一个sa(system ability), 由ohos 的init 进程负责启动。
升级服务器引擎主要功能包括:
1、查找可用的升级包
2、下载升级包
3、设置/获取升级策略
4、触发升级
代码目录
-
base/update/updateservice # 升级服务代码仓目录
-
├── interfaces # 升级客户端接口目录
-
│ ├── kits # 对外接口封装目录
-
│ │ └── js # 提供给升级客户端应用的js 接口目录
-
│ └── inner_api # sa 接口定义和封装目录
-
├── frameworks # 部件无独立进程的实现
-
│ └── js # js api的实现
-
│ └── napi # napi代码实现
-
│ └── client # 升级客户端napi 接口目录
-
├── services # 独立进程的实现
-
│ ├── callback # 提供给升级客户端应用的callback接口目录
-
│ └── engine # 升级客户端引擎服务目录
-
│ ├── etc # 升级客户端引擎rc配置文件目录
-
│ ├── include # 升级客户端引擎头文件目录
-
│ ├── sa_profile # sa 配置文件目录
-
│ └── src # 升级客户端引擎源码目录
-
├── test # 测试代码目录
-
│ ├── unittest # 升级客户端ut代码目录
-
│ └── fuzztest # 升级客户端ft代码目录
-
├── build.gn # 编译入口
-
└── bundle.json # 部件描述文件
js接口说明
| 接口 | 说明 |
|---|---|
| checknewversion | 检查是否有可用的升级包版本 |
| download() | 下载升级包 |
| upgrade() | 将升级命令写入到misc分区,{banned}最佳终调用reboot命令,进入到updater 子系统中。 |
| getnewversioninfo() | 升级完成后,获取升级后的版本信息 |
| setupgradepolicy | 设置升级策略 |
| getupgradepolicy | 获取升级策略 |
使用说明
1,导入updateclient lib
import client from 'libupdateclient.z.so'
2,获取update对象
let updater = client.getupdater('ota');
3,获取新版本信息
-
updater.getnewversioninfo(info => {
-
info "新版本信息"
-
});
4,检查新版本
-
updater.checknewversion(info => {
-
info "新版本信息"
-
});
5,下载新版本,并监听下载进程
-
updater.download();
-
updater.on("downloadprogress", progress => {
-
progress "下载进度信息"
-
});
6,启动升级
-----------------------------欲知详情,请移步laval社区-----------------------------