天翼云是中国电信倾力打造的云服务品牌,致力于成为领先的云计算服务提供商。提供云主机、cdn、云电脑、大数据及ai等全线产品和场景化凯发app官方网站的解决方案。
- ·
- ·
- ·
- ·
- ·
- ·
- ·
- ·
- ·
- ·
分类: 云计算
2024-08-02 17:45:03
本文分享自天翼云开发者社区《》,作者:对象存储二三事
跨域的定义
跨域指的是从一个域名去请求另外一个域名的资源,即跨域名请求。跨域时,浏览器不能执行其他域名网站的脚本,这是由浏览器的同源策略造成的,是浏览器施加的安全限制。同源策略是一种约定,是浏览器zui核心也zui基本的安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源 ,这是一个用于隔离潜在恶意文件的重要安全机制。
同源的定义
所谓同源是指:请求的url与当前网页的协议、域名、端口三者都相同,只要三者之间有一个不同,就不是同源,发送的请求即跨域请求。基于同源策略,浏览器都会阻止跨域请求,如下图所示:

cors
cors是一个w3c标准,全称是跨域资源共享(cross-origin resource sharing),它克服了浏览器同源策略的限制,允许浏览器向跨域服务器发出跨域请求。目前所有主流的浏览器都支持cors,整个cors通信过程,都是浏览器自动完成,不需要用户参与。所以只要服务器实现了cors接口,就可以实现跨域通信。浏览器将cors跨域请求分为两类:简单请求和非简单请求。
简单请求必须同时满足以下两点要求:
(1)http请求方法是以下三种之一:
head
get
post
(2)只包含简单http请求头,即:
accept,
content-language,
content-type: 只限于application/x-www-form-urlencoded, multipart/form-data, 或者text/plain三者之一。
简单请求之外的请求就是非简单请求。
对于简单请求,浏览器直接发出cors请求。具体来说,就是在请求头之中,增加一个origin字段。origin字段用来说明,本次请求来自哪个源,服务器根据这个值,决定是否同意这次请求。对于非简单请求,浏览器会在正式通信之前,先发送一次预检请求,即options请求。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些http请求方法和请求头字段。只有得到肯定答复,浏览器才会正式与请求服务器进行通信,否则浏览器就会报错。
zos对象存储跨域资源访问的实现和使用
zos对象存储底层实现了cors跨域资源共享。通过在bucket资源上设置cors规则,指定允许访问的源、允许访问的http请求方法、允许的http请求头以及允许返回的响应头等。当用户发送跨域请求到zos对象存储,后端会对该请求进行检查,如果是允许访问的源、允许访问的请求方法等,则允许跨域访问,否则拒绝跨域请求。用户可以通过天翼云控制台或者sdk的方式对bucket资源设置cors规则,推荐使用天翼云控制台进行配置,操作简单且明了:
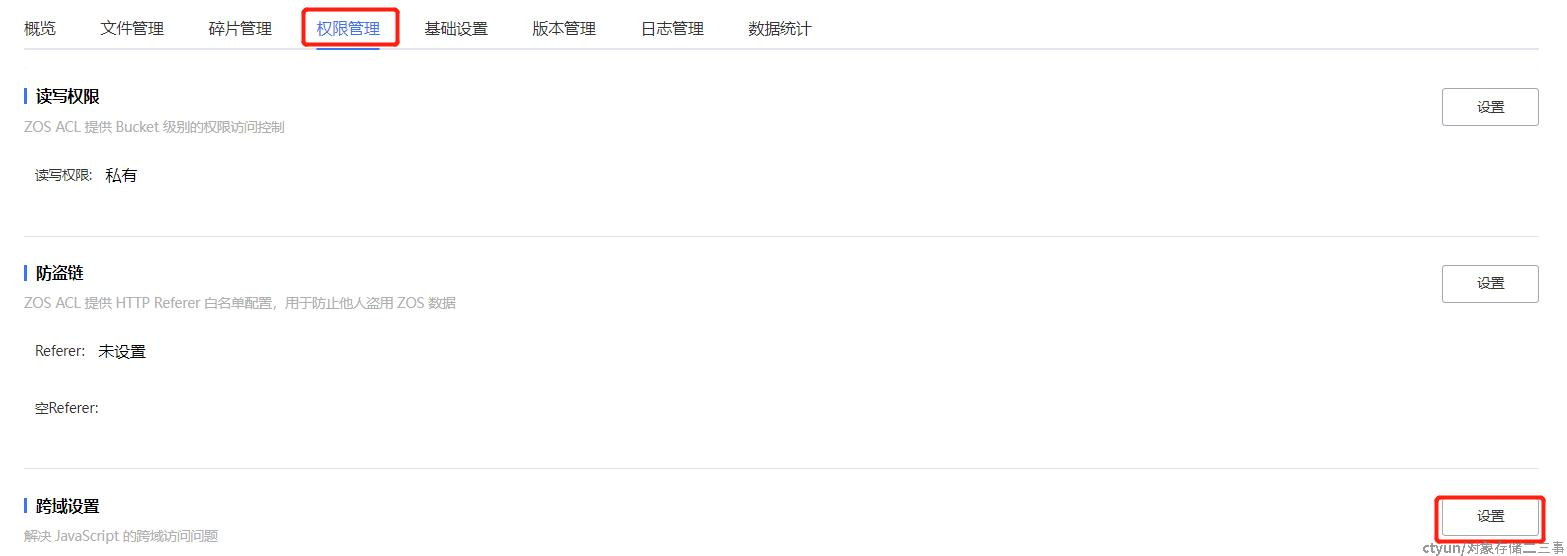
(1)进入bucket详情页,选择权限管理,跨域设置,如下图所示:

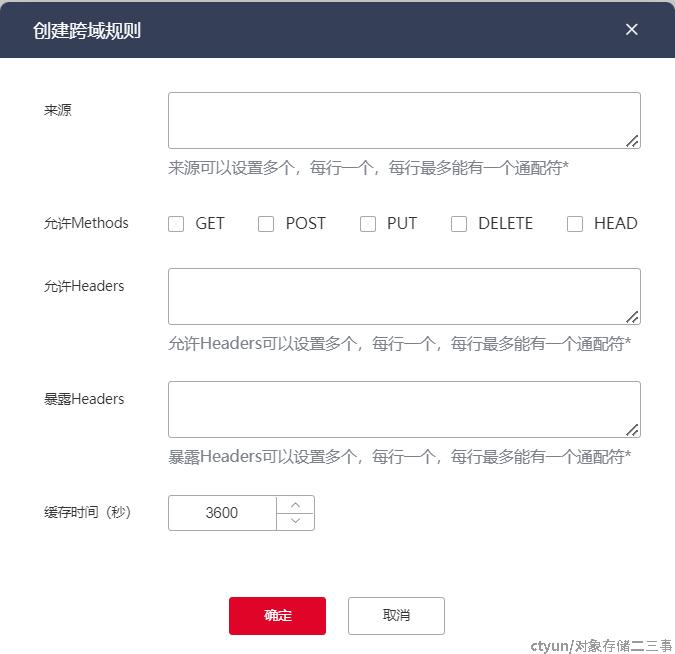
(2) 通过天翼云控制台创建的bucket,默认都会有一条允许天翼云控制台的cors规则,点击创建策略可以新增cors规则,如下图所示:


用户设置过跨域规则之后,即可通过浏览器向后端zos对象存储发送跨域请求,并正常通信。